[Canvas] 인스타그램 스토리같은 사진/동영상 편집기 만들기

마릴린벅시
2025. 3. 10. 16:09ㆍ프론트엔드

소개
회사에서 캔버스 다룰 일이 늘어나다 보니 여러 라이브러리를 사용하게 되는데, 이번에 써본 fabric.js가 캔버스 위에 그려진 오브젝트를 관리하는게 konva.js보다 훨씬 쉬웠다. 그래서 재미삼아 인스타그램 스토리에서 처럼 간단하게 동영상/사진 위에 스티커나 텍스트를 올릴 수 있는 캔버스를 만들어보았다.
혹시 에디터를 만들어야 하는 분들에게 도움이 되길 바란다.
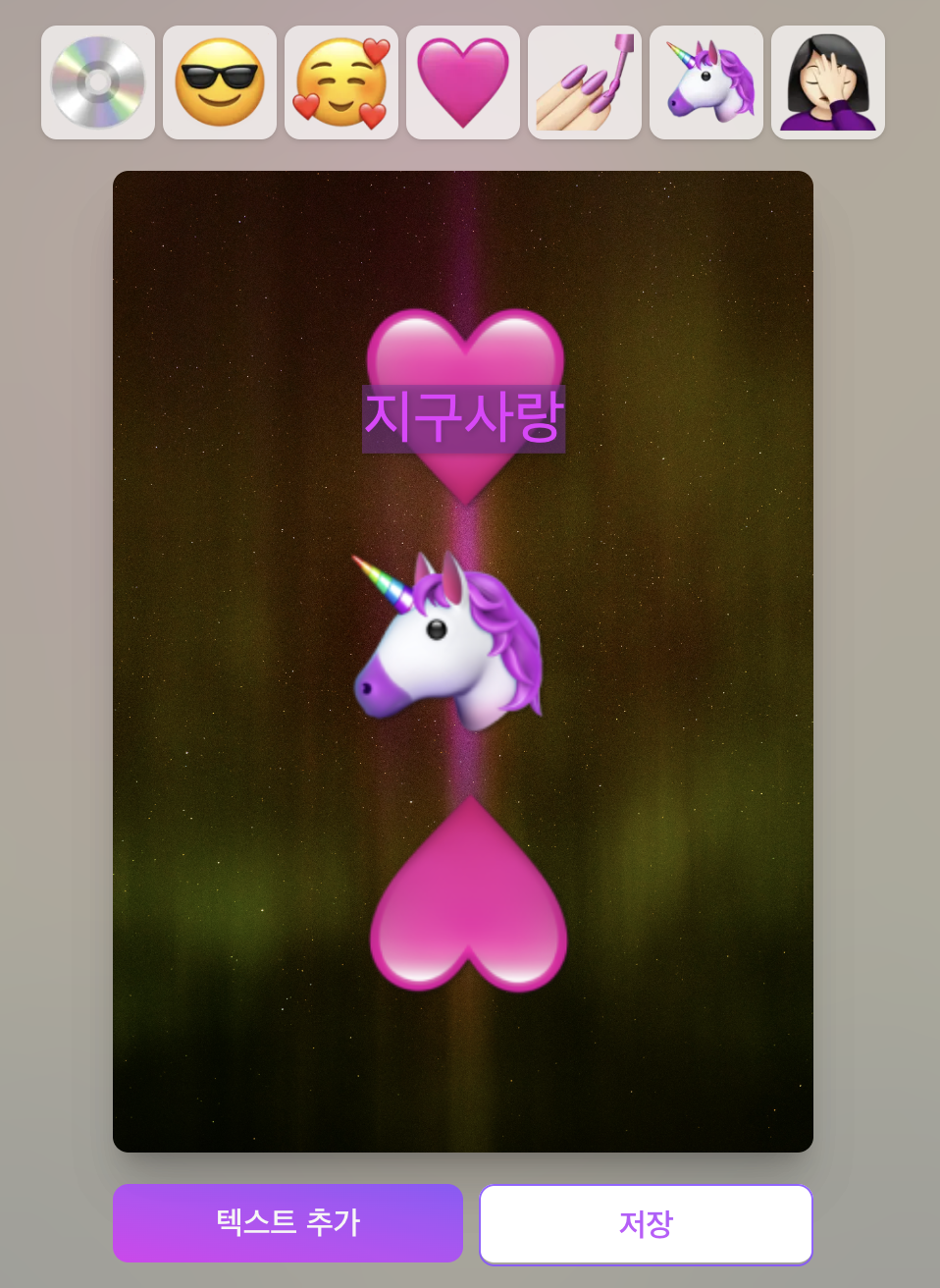
완성된 화면
사용한 스팩
- next.js v15
- fabric.js
- react-color-palette
프로젝트 구조
src
ㄴapp
ㄴclass
ㄴeditor.class.ts #텍스트, 이모지 편집을 관리하는 class. 아래의 fabric class를 상속받음
ㄴfabric.class.ts #캔버스의 기본 동작을 관리하는 class.
ㄴcomponents
ㄴEditor.tsx #editor.class의 인스턴스를 생성해 실제 사용하는 컴포넌트
ㄴutils
ㄴcolor.utils.ts #색상 조작, 컬러 추출 등 색과 관련된 유틸함수 모음
ㄴimage.utils.ts #이미지 사이즈 조절, 프레임 추출, 이미지 변환 등 이미지 관련된 유틸함수 모음캔버스를 조작하는 코어 함수와 값들은 클래스로 추상화해서 만들었다. 라이브러리를 사용하더라도 캔버스를 조작하는 코드는 지난하게 길기 때문에 컴포넌트에 작성하면 코드를 알아보기가 힘들다.
그리고 클래스로 만들어두면 여러 다른 에디터를 만들 때 재사용 할 수 있기 때문에 훨씬 좋고
기능을 추가/삭제/수정할 때도 훨씬 빠르고 용이하게 수정할 수 있다.
Editor컴포넌트에서 캔버스를 조작할 UI를 만들고 각 UI를 클릭하면
fabric.class를 상속받은 editor.class 인스턴스의 메서드가 트리거되어 캔버스를 움직이는 구조이다.
완성된 코드
https://github.com/seoulsaram/editor
GitHub - seoulsaram/editor
Contribute to seoulsaram/editor development by creating an account on GitHub.
github.com
반응형
'프론트엔드' 카테고리의 다른 글
| [Next.js:에러] 가장 무서운 빌드 에러 : Error occurred prerendering... (0) | 2024.12.28 |
|---|---|
| [Canvas] Tainted canvas 이슈 완벽하게 해결하기 (0) | 2024.11.21 |
| [아키텍처] 기존 프로젝트 구조를 모노레포로 바꾸기 (1) | 2024.09.04 |
| [Canvas] 이미지 에디터 만들기 6 : 이미지 저장하기 (0) | 2024.08.26 |
| [Canvas] 이미지 에디터 만들기 5 : Redo, Undo기능 구현 (0) | 2024.08.26 |